When running an asp.net core website on IIS, it will default to "Production", when ASPNETCORE_ENVIRONMENT is not set. This is actually a good default.
You could actually set the environment variable globally on the machine, but then all sites will be have the same value. So what if Staging and Production is on the same machine ...
You can actually set it on the website in IIS.
- Open the "Internet Information Services (IIS) Manager.
- Go to the Website where you want to set the environment variable.
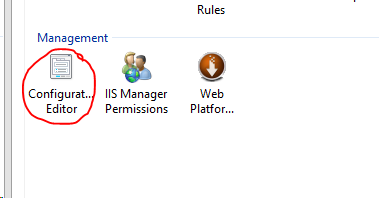
- Find the "Configuration Editor".

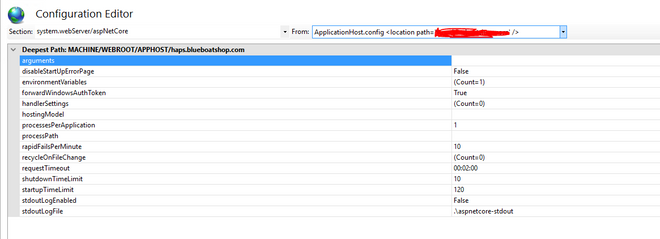
- In the "Section" to the top left of the window, select
system.webServer/aspNetCorein the dropdown and just to the right og this, REMEMBER to selectApplicationHost.config. If you fotget, you will set this variable in the usedweb.configfor the running site. Then ofcause it will be overwritten when you deploy a new version of the website. TheApplicationHost.configsets it machine level, so the setting will live in a deffenrent place. You can read more about ApplicationHost.config here

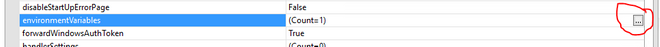
- Mark
environmentVariablesline and click the tree dots at the end to edit the list.

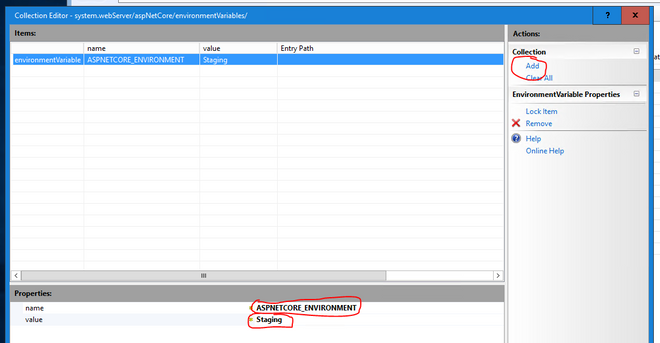
- Click the Add button and set the
nametoASPNETCORE_ENVIRONMENTandvaluetoStaging

- Close the window and restart the website. The website should now have the ASPNETCORE_ENVIRONMENT variable set to
Staging
Side note: Ofcause you should have different machines for each environment, but sometimes this is just not an option :-( :-( :-(